Cara Mendesain UI / UX untuk Pembaruan Android 9 dan 10 Terbaru
Google merilis Android 10 terbaru pada September lalu, dan meskipun hanya tersedia di beberapa ponsel terbaru dan paling premium, banyak produsen ponsel diharapkan untuk meluncurkan Android 10 di beberapa ponsel terbaru mereka dalam waktu dekat. masa depan.
Android 10 membawa beberapa pembaruan dan fitur keren, seperti Mode Gelap di seluruh sistem, tetapi sangat sedikit di jalan pembaruan UI yang sebenarnya. Google telah terjebak dengan desain material karena berfungsi dengan sangat baik, jadi panduan ini akan berlaku untuk versi Android sebelumnya juga (Oreo, Pie, dll).
Mengetahui cara mendesain elemen UI dengan benar untuk Desain Material akan membantu banyak hal, mulai dari mengembangkan aplikasi yang bekerja dengan baik di perangkat Android, hingga membuat tema khusus Anda diterima di toko tema, seperti Samsung Theme Store.
Anda juga dapat membaca topik lain ini di Aplikasi, yang akan memberi Anda banyak informasi tambahan yang relevan dengan topik ini:
- Cara Memasukkan Tema Gelap di Aplikasi Android Anda
- Cara Memulai Mengembangkan Aplikasi Android di Visual Studio 2017
- Cara Membuat ROM Kustom dari Proyek Open Source Android | Pt. 2
- Bagaimana Tema Manual Sistem Android UI (beberapa langkah mungkin sudah ketinggalan zaman untuk Android 9 / Android 10, tetapi informasi keseluruhan masih sangat berguna.)
Gambaran Desain Material
Desain Material berkisar pada beberapa hal penting. Palet warna, tata letak kisi responsif, dan memahami UI Sistem Android, jika Anda mendesain tema. Untuk mengembangkan aplikasi, Anda perlu mengetahui semua hal di atas, ditambah hal-hal seperti izin dan permintaan waktu proses Android, jika aplikasi Anda akan mengakses folder penyimpanan pengguna, kamera, dll.
Halaman di Pengembang Android resmi ini membahas lebih dalam tentang perubahan privasi dan izin yang harus diperhatikan oleh pengembang aplikasi untuk Android 10. Namun untuk sebagian besar, kami akan fokus pada bertema, bukan pengembangan aplikasi yang sebenarnya, untuk artikel ini.
Palet warna
Untuk palet warna Desain Material, Google lebih memilih sistem "dua warna" dengan varian:
Jadi misalnya seperti di foto ini. Warna utama Anda adalah ungu, dengan warna kedua sebagai cyan. Lalu untuk elemen UI lainnya, Anda akan menggunakan varian warna ungu dan cyan, sehingga semuanya menyatu.
Editor Desain Material ini adalah alat yang sangat berguna yang membantu Anda menggabungkan variasi warna. Anda juga dapat mencari inspirasi dari agensi desain UI / UX profesional seperti Clay, atau daftar perusahaan desain web berperingkat teratas di tahun 2019 ini.
Tata letak grid responsif
Memahami tata letak kisi responsif berarti memahami cara kerja kerapatan piksel dan adaptasi layar otomatis. Untuk sebagian besar, rata-rata DPI ponsel Android berkisar antara 300 hingga 480 DPI.
Dengan pemikiran tersebut, layar 300 DPI biasanya dapat menampilkan hingga 4 kolom:
Sedangkan layar dengan 600 dpi akan menampilkan hingga 8 kolom.
Di antara setiap kolom terdapat “talang”, yang pada dasarnya adalah area yang memisahkan setiap kolom. Jadi pada ponsel dengan 360dp, setiap talang akan menjadi sekitar 16dp.
Memahami DPI layar
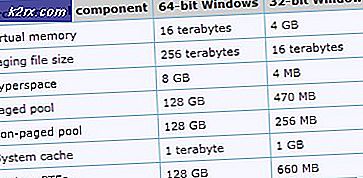
Saat mendesain UI, baik itu UI sistem atau UI aplikasi Anda, Anda perlu mempertimbangkan kepadatan piksel yang berbeda dari berbagai ukuran ponsel. Berikut adalah bagan resolusi layar yang paling umum dan kepadatan piksel:
Jadi sebagai aturan praktis, saat mendesain tema atau aplikasi "global", dan tidak berfokus pada pembuatan tema untuk satu perangkat, Anda harus mulai dengan kepadatan terendah. Ini karena jika Anda memulai desain dengan 1x, Anda hanya perlu melakukan pengukuran dalam piksel, dan nilainya akan tetap sama di seluruh DP.
Namun, jika Anda mendesain untuk 3,5x, Anda perlu membagi semua nilai dengan 3,5 untuk beradaptasi dengan kepadatan lain, dan kemudian menghitung beberapa nilai DP akan menjadi pusing.
Tips tambahan untuk desain Android 10 UI / UX
Jika Anda membutuhkan warna khusus untuk komponen tema seperti radio, tombol, kotak centang, dll, Anda harus melakukannya tidak gunakan drawable untuk menunjukkan berbagai status (dicentang, diklik, dll). Karena saat Anda menggunakan drawable, Anda kehilangan efek Desain Material asli (seperti riak) yang diperbarui Google secara ekstensif di Android 9 dan Android 10.
Saat bekerja dengan Desain Material, Google menyertakan banyak hal yang dapat Anda manfaatkan, dan akan mengalir lebih alami dengan UI / UX Anda.
Misalnya, berikut adalah beberapa kata kunci untuk komponen tema dengan elemen Desain Material bawaan, dan aplikasi atau UI / UX Anda akan tetap menikmati perilaku sistem asli dan status UI.
Tombol dengan warna kustom android: backgroundTint = "@ color / red" ----- Radio Button dengan warna kustom android: buttonTint = "@ color / red" ----- Gambar & Ikon android: drawableTint = "@ color / merah "----- ProgressBar dengan warna khusus android: progressTint =" @ color / red "
Untuk menampilkan bayangan sederhana di bawah komponen seperti dalam mode cardview, Anda hanya perlu menggunakan properti elevasi.
android: elevation = "1dp"
Menggabungkan tag dan properti induk sangat berguna, untuk memberi Anda kontrol yang lebih baik dan file XML yang dapat dikelola.
Perubahan tata letak animasi benar-benar dapat meningkatkan UX Anda, dan hampir semua ViewGroup akan menghargai ini. Jadi setiap kali ada perubahan dalam hierarki tampilan, itu akan datang dengan animasi. Dengan sedikit pengetahuan, Anda juga dapat merancang efek transisi khusus.
android: animateLayoutChanges = "true"